Getting around almost defines the web. In most eyes, the URL and accompanying hyperlink define the medium after all. On that basis, it’s no surprise that since the year dot (in web terms) we’ve been playing around with different ways of helping our users get from A to B.
What follows is a brief introduction to thinking about this challenge, and the implications the conclusions you reach can have for the navigation decisions you make. As this is a blog post rather than a book, we’ll have to skip lightly over the detail, but we can always fill some of that in somewhere down the line.
Instead we’re going to focus on the bigger questions, principles and decisions, and hopefully generate an understanding that these decisions matter. Perhaps more importantly, these decisions are about much (much) more than what a navigation looks like. They affect the usability and user experience of the entire site.
Build around the user
Let’s start with that thought. If a website is fundamentally about delivering content to a specific user audience, then the navigation that site uses has a very specific job to do. The success or failure of that navigation is ultimately concerned only with this: does it help my audience get to what they are looking for quickly and without frustration? Or, alternatively, does it help my audience find new content they love and stay on the site for longer?
Those two possible questions underline the truth that user groups can vary greatly in terms of what they are looking for from a site, and that this in turn means we must take time to really understand those objectives and design around them. I’ll return continually to the concept of building around the user because it is so central to everything we do. For now, however, let’s talk about you.
Building a site map
Before thinking about navigation, we’ll need a site map. Essentially this defines the pages and content that are on the site, and how they are connected: in other words the overall hierarchy and the connections to other pages that will exist on each given page.
This is vital work, but it is important to take the user’s perspective again and ensure that what is included is content of importance or interest to that audience. That might sound obvious, but in too many organisations the urge to talk about the business in minute detail overrides any sensible analysis of what the audience needs or wants to know.
It’s also important not to be governed by your own corporate structures, but instead by the common tasks and natural paths of inquiry that will come to the user. Start from the default (and usually accurate) position of “nobody cares”, or specifically that nobody cares about you. Instead work from the outside in, and establish what form or structure of links and navigation will bring people most effectively to the information they need, whilst at the same time promoting the content that you feel is important (yes, it’s a juggling act).
Remember the site map is not a simple hierarchy. As we’ll touch on briefly below, navigation also includes ‘in content’ links that are not part of any formal navigation structure - and in many cases they are more often used than those links that are. Make sure your site map models these relationships carefully so that the user journey makes sense.
Work with conventions
We love to get creative at Kooba, but when it comes to navigation it’s a good idea to start from what works and more specifically what your visitors are used to. Although there are some exceptions, as a rule if the site visitor notices the navigation then something has probably gone wrong. In a world of fickle consumers and high bounce rates, you can’t afford to get in between the user and the information they are looking for.
That doesn’t remove choice however. Below we’ll discuss a few navigation options and briefly touch on their pros and cons. Some are perhaps a little more familiar than others, but all of them are options - depending on your audience of course.
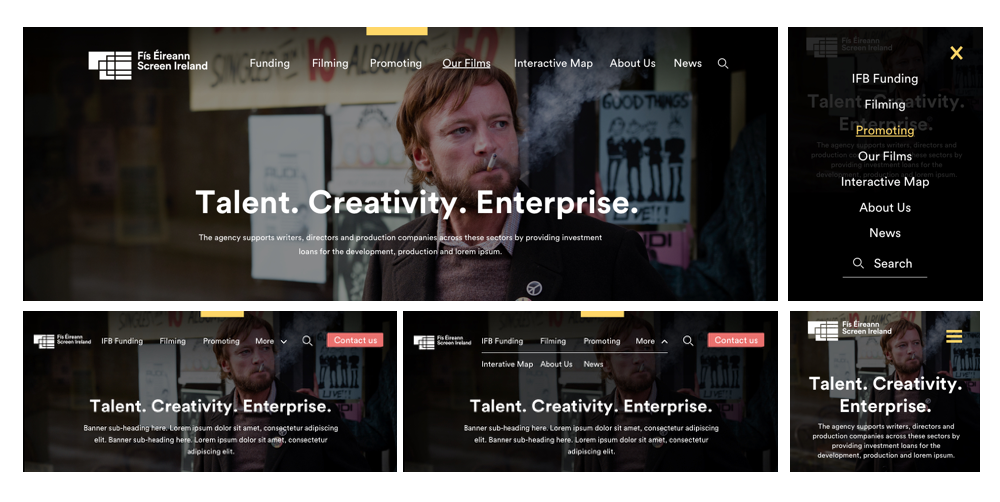
It’s also important to understand that you can combine navigation methods. What matters is what works, not that you are consistent. The most obvious example is the use of different navigation techniques within responsive design. A permanent banner nav on desktop can revert to a hamburger on mobile - and in most cases it probably should. Even within channels most sites combine navigation models. It is absolutely standard to have some type of navigation bar whilst simultaneously using in-page links to content.
In other words - working within well-understood conventions doesn’t need to restrict your creativity.
Types of navigation
This piece can’t make any decisions about the right navigation approach for your site. When it comes to this subject, there are no ‘right’ answers. Be wary of those who tell you there are. However, it is worth being aware of some of the options open to you, and the strengths and weaknesses of each approach.
For some it might feel strange to start with organic linking within content itself, but this was the first form of navigation and research suggests it’s still the most popular with users. This form of navigation can be linked text of just buttons within content leading to more content about a specific subject. It’s a natural, fluid and seamless way to get around a site. Users are prompted ‘in the moment’ so we support a natural process of discovery. On the flip side, it provides no permanent or easy-to-find menu of what’s available on site. Instead the user has to retrace their steps to find a particular link - if they even remember it exists.
That’s why most sites will include some form of menu navigation, usually as a top banner. These exist at the top of every page on the site and consist of a collection of permanent links to specific areas and pages on the site. They should be familiar to most users: almost every site uses some form of this navigation after all.
All menu navigations are not the same of course. Perhaps the most significant variation within menu navigations is the question of drop downs - additional menu items that appear when the user hovers or clicks over a ‘top level’ nav item. A more extreme version again is the ‘mega menu’ nav in which the user interacting with the navigation brings up an extensive range of links to all areas of the site.
Again - there is no right and wrong answer. Whilst drop downs and mega menus can help users understand the scope of a site and get to content sooner, they also run the risk of overwhelming visitors and creating indecision. They can also be an easy way for the organisation to avoid making difficult decisions: essentially the site that includes a huge range of choice up front is subcontracting mental load to the user, which isn’t a great look at the best of times.
One final question to consider: should a navigation be ‘fixed’ and always available as the user scrolls? This approach has become more popular of late. It allows the user to get back to the key areas of the site not matter where they are on the page, which can be useful when pages are long. On the other hand, the permanent presence of a menu can compromise design decisions and create confusion if it distracts from organic linking within the content itself. Again, experiment and see what works.
There are two final methods of handling navigation to briefly discuss. The hamburger (and other similar ‘concealed nav’ approaches) emerged as a response to the diminished real estate on the mobile screen. It remains popular on mobile and is increasingly used on desktop designs. In the credit column, it is reasonably well understood by users and it reduces complexity and the number of choices on screen at any one time. In the debit: it ‘hides’ navigation items and can make it tougher for the user to get a quick feel for what you are delivering online. As before: if you are considering the hamburger nav test and see if it works for your audience.
Lastly a brief note on the footer navigation. This is often a smart way to resolve some of the challenges and trade-offs behind any navigation decisions made on a website. A footer nav allows the business to include ‘shortcut’ links to popular pages and a full site map of links without getting in the way of the core experience and using prime real estate at the top of the page.
This is often the place to put links to content that is important to a subset of users but that is not appropriate as an option for users arriving on a site to the first time. An example might be terms of service details and legal notices - but the same argument can be used to include a great range of content that more experienced users will look for.
Mind your language
Think again of the principle we outlined above: that navigation should be structured to facilitate common user journeys and paths of enquiry. The same is true of the language we use for headings and page titles within a navigation structure. Don’t make the mistake of using internal terms and internal structures, but instead think in terms of the user’s language and how they would define the ‘jobs’ they want to get done by visiting the site.
Don’t be afraid to innovate when it comes to language. The dangers of throwing away convention when it comes to the navigation itself do not apply here. Language, after all, comes naturally to us all. There is only upside if an organisation is able to structure and communicate the content within a site in words that make immediate sense to the typical user and help them navigate.
Ultimately of course, it’s a question of establishing what works. As with language, so with navigation in general: there are options, and there are recommended principles to apply, but as we noted above there are no ‘right’ answers. In fact the one core recommendation would be to incorporate user testing and feedback within the prototyping process. That is the single best way to ensure your own brand of navigation works for your specific user groups and personas.