Overview
A science-based, software-driven solution
We've been proud to work with Berlin-based Holoplot for the past 5 years. Their new site, designed and developed by Kooba, represents everything Kooba as an agency has learned from the past 10 years of designing and developing high-end, world-class, conversion-led website projects.
View the site
holoplot.com
Evolving the website as the company grows
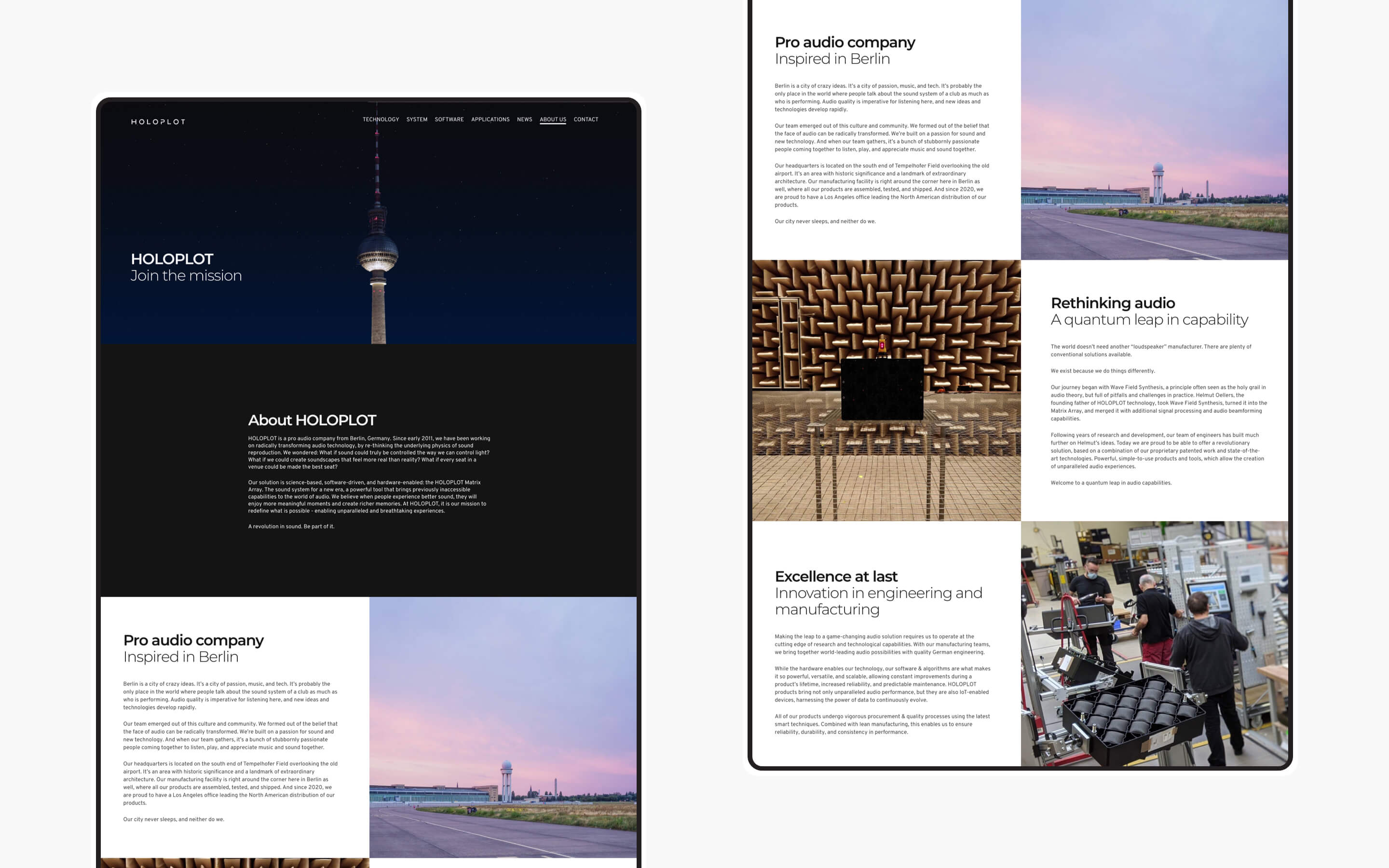
Over the course of our partnership, the website has undergone a multitude of changes as the business evolved. Naturally enough, we wanted to keep up with this change and ensure the website reflected the current reality for Holoplot at every point. Initially, the website needed to inform. It needed to explain this new technology through product content and case studies, and thus encourage prospects to get in touch. We worked closely with the Marketing Manager and Marketing executive to ensure that each touchpoint was reworked to give hyper-focus on the benefits of this new technology. As Holoplot grew, they wanted a space in which they could highlight growing press coverage, blog pieces and case studies, all with the goal of establishing the business as a thought leader within the industry. And as the company grew further, they needed a way to showcase new features and benefits associated with product releases. In response, we helped change information architecture and content and focus the site on the product.




Innovation at the core
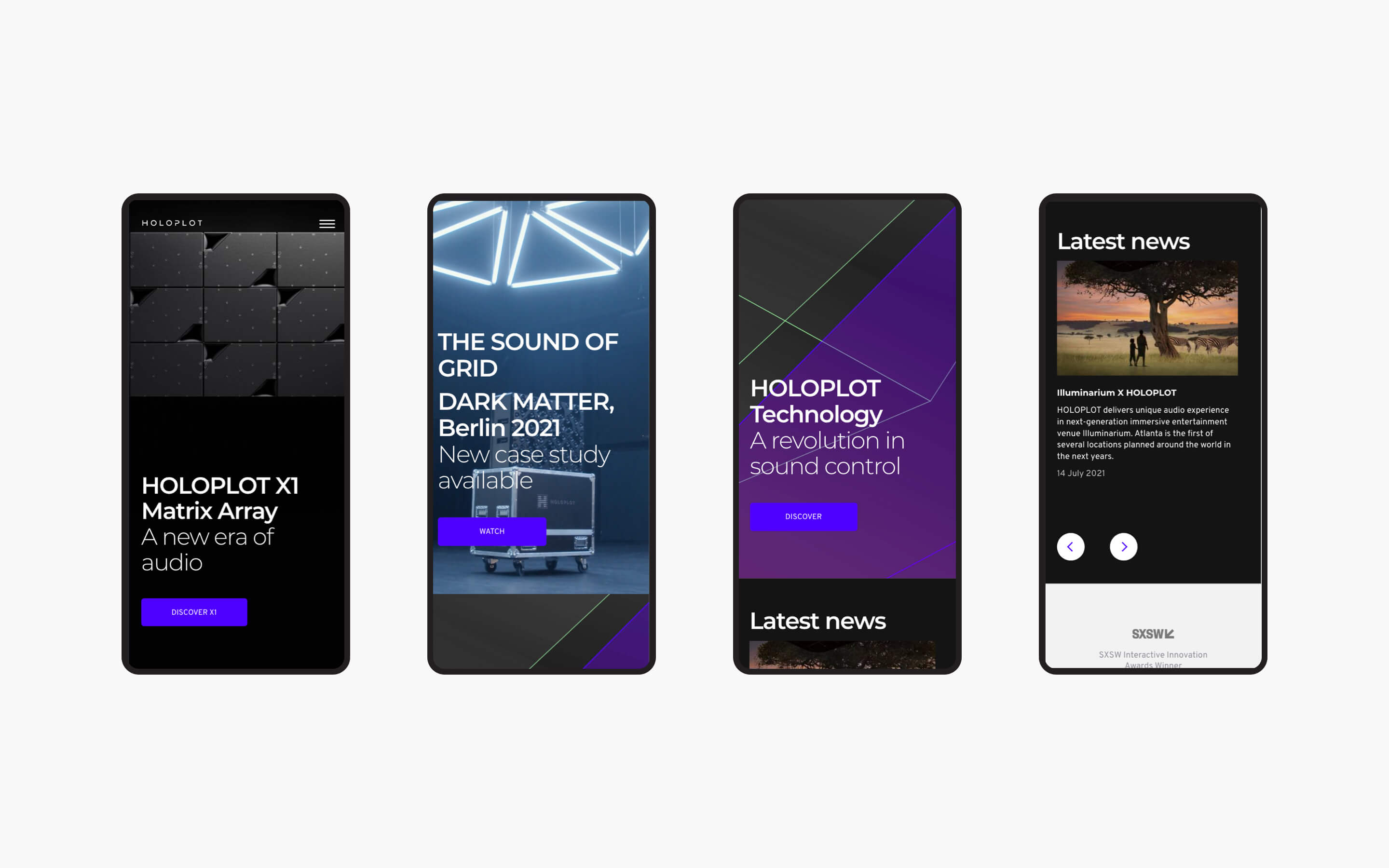
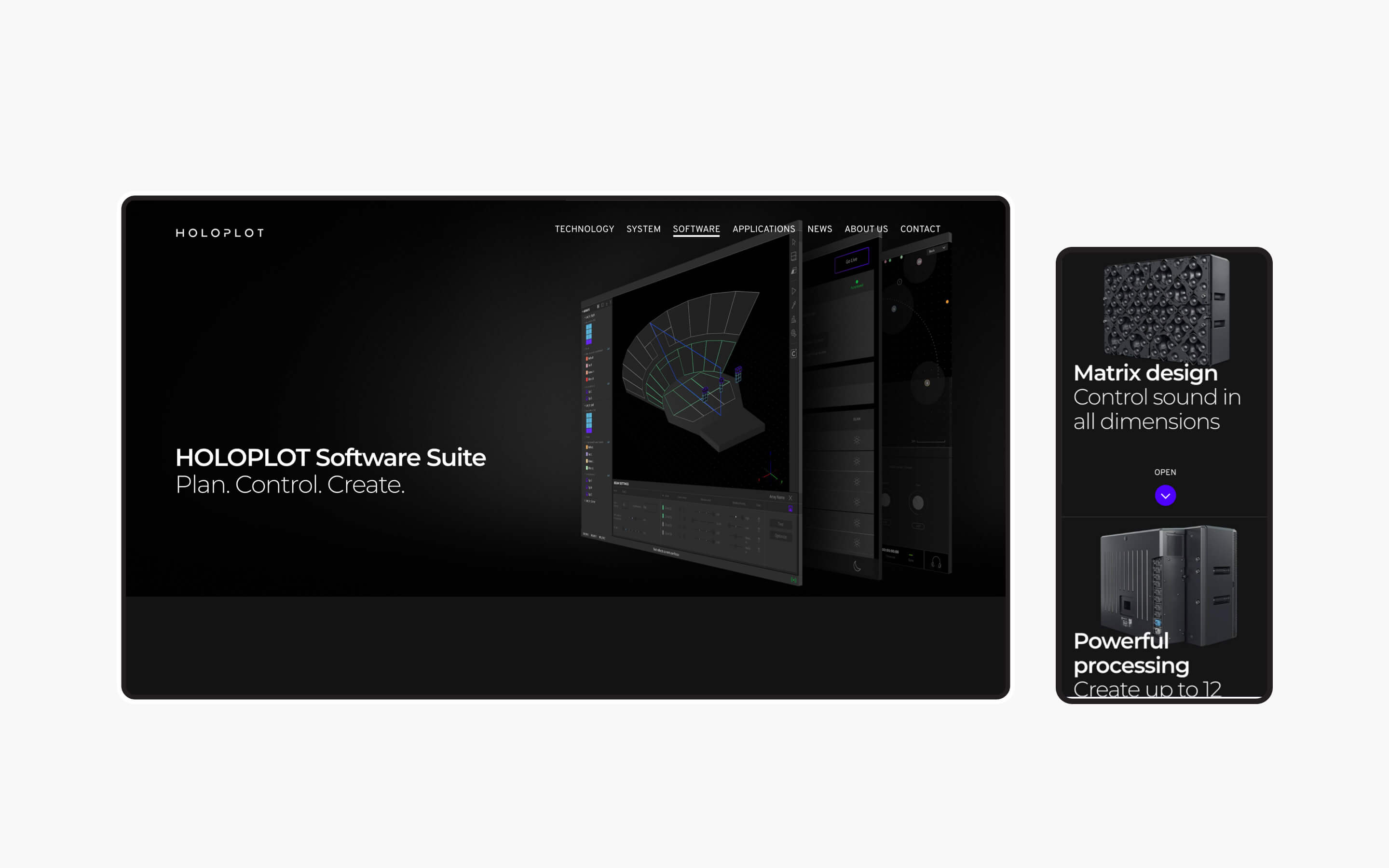
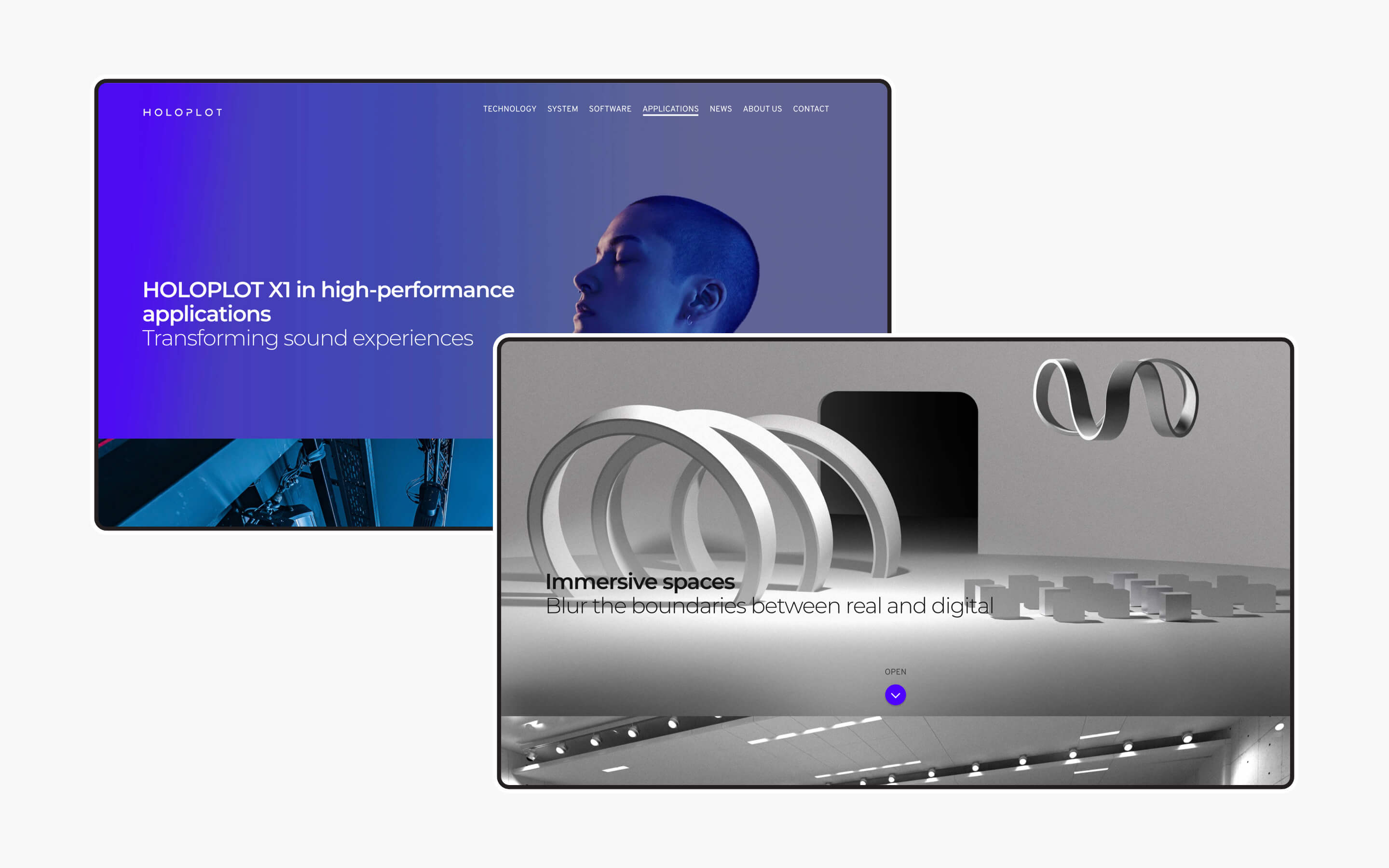
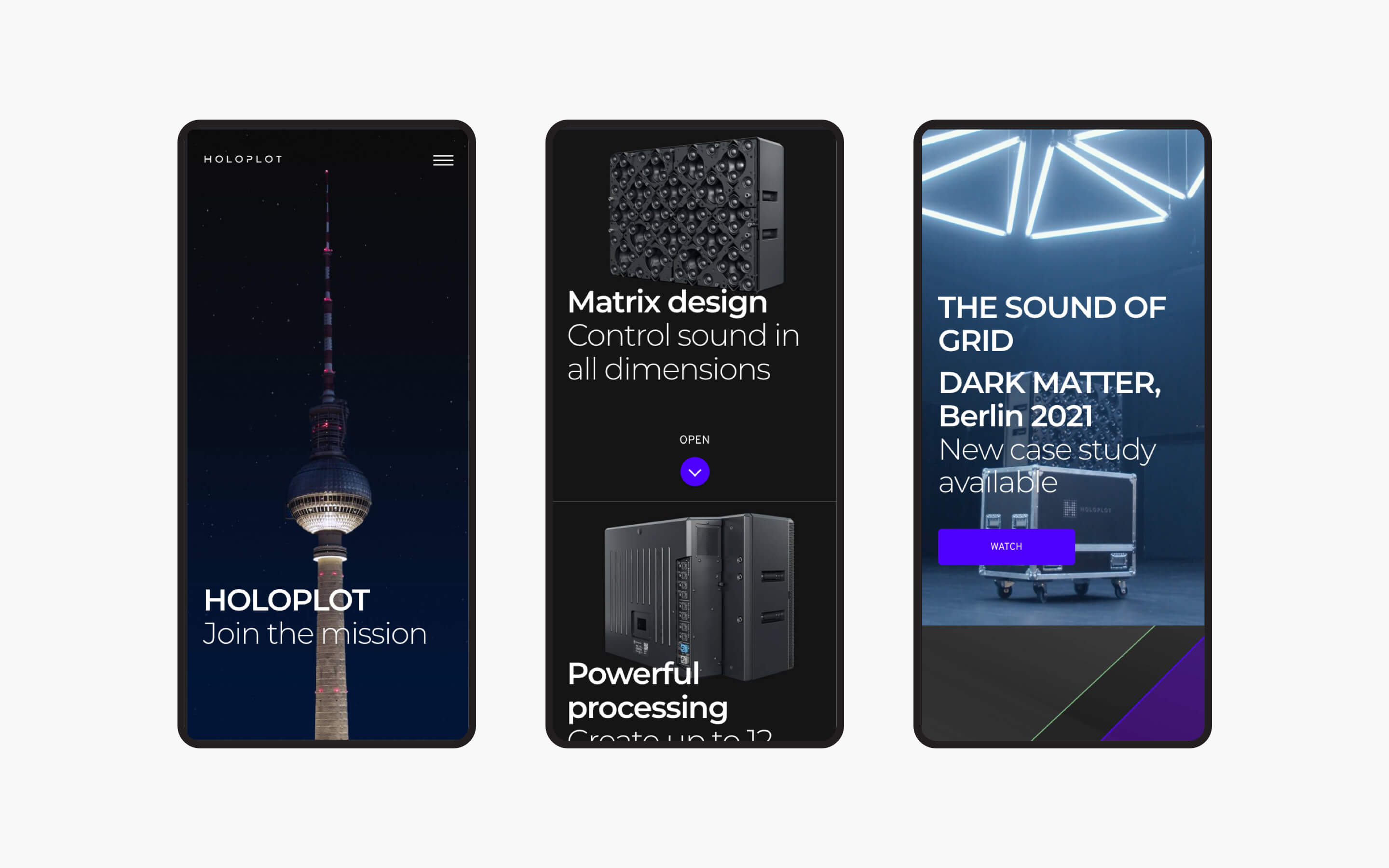
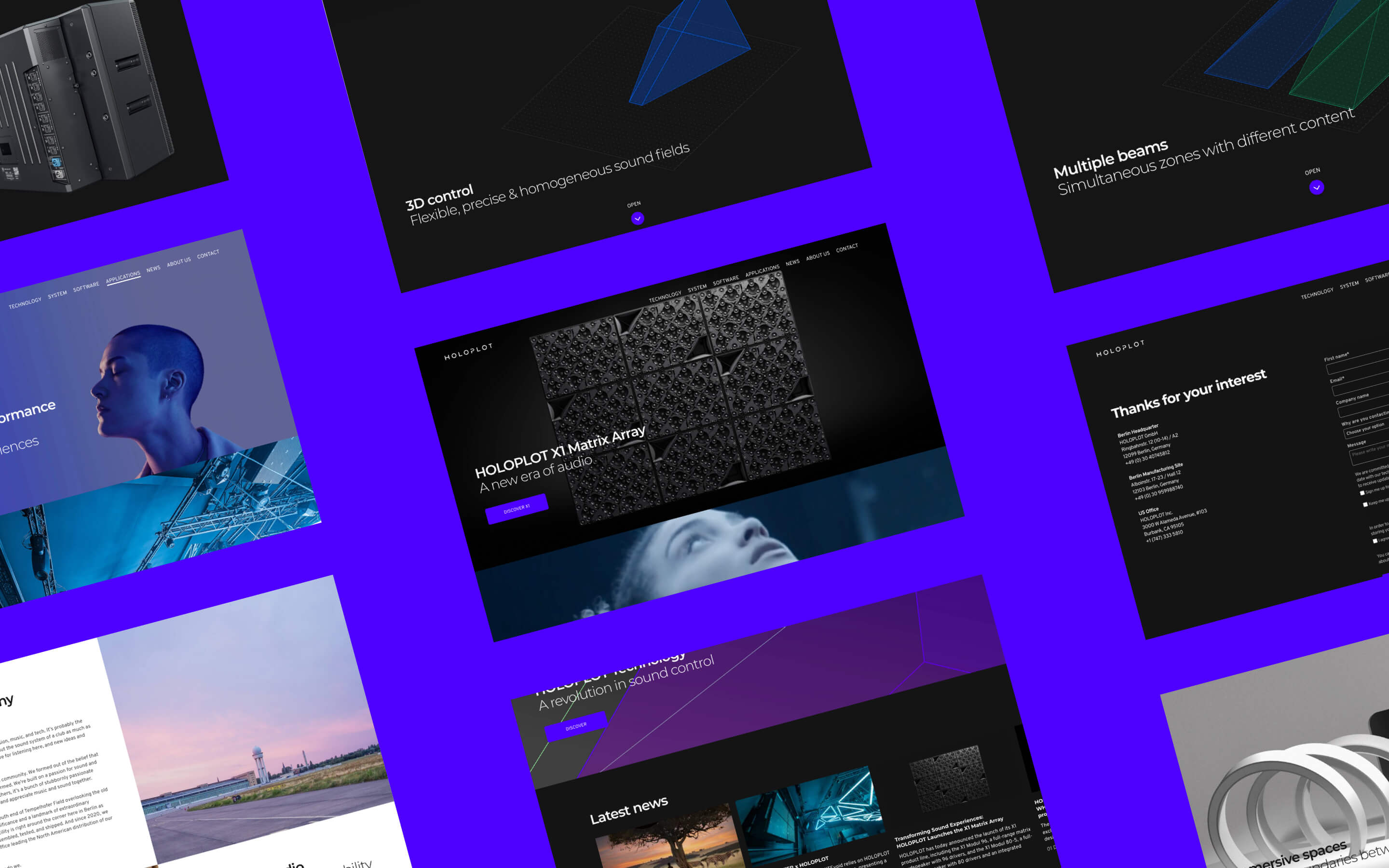
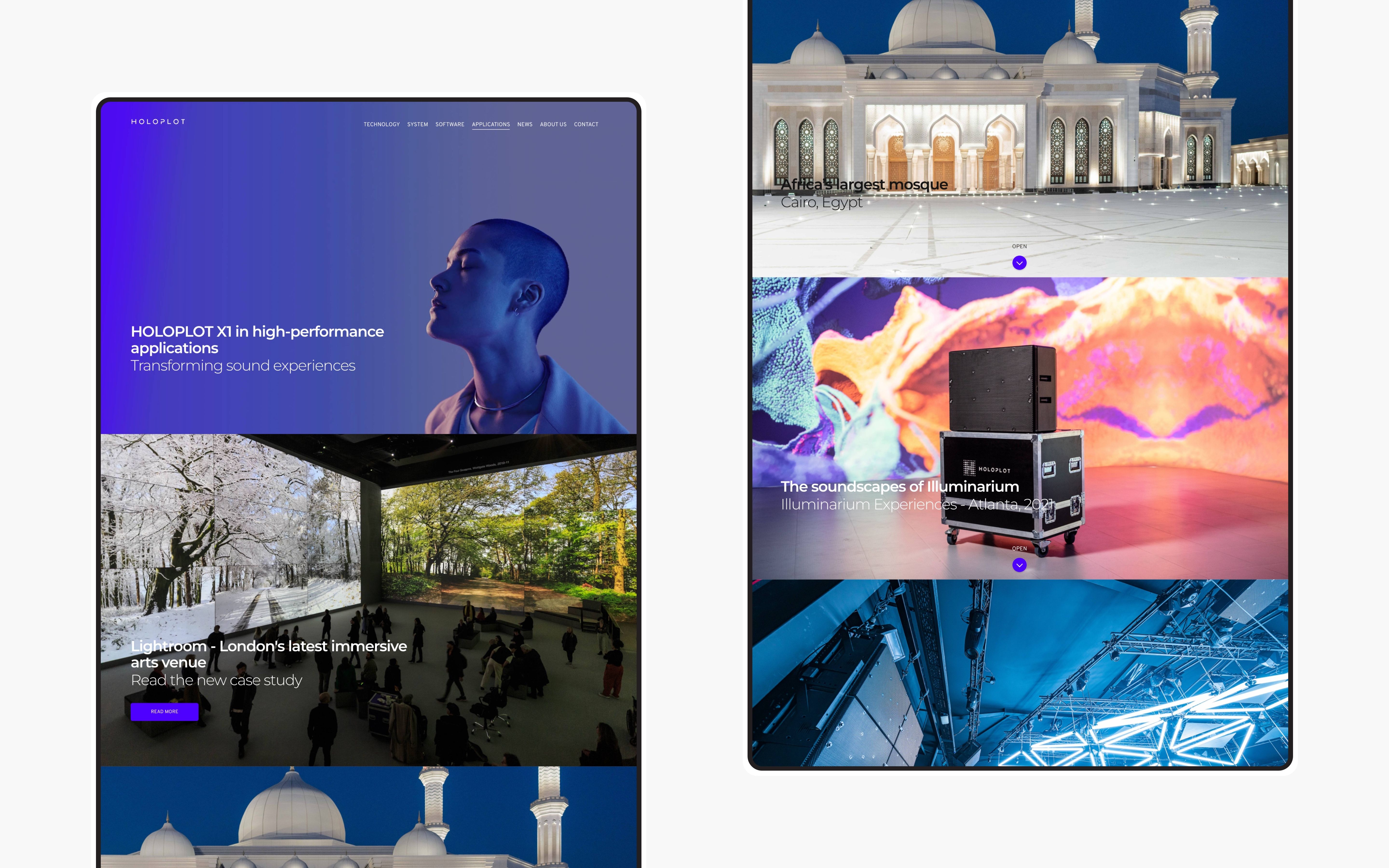
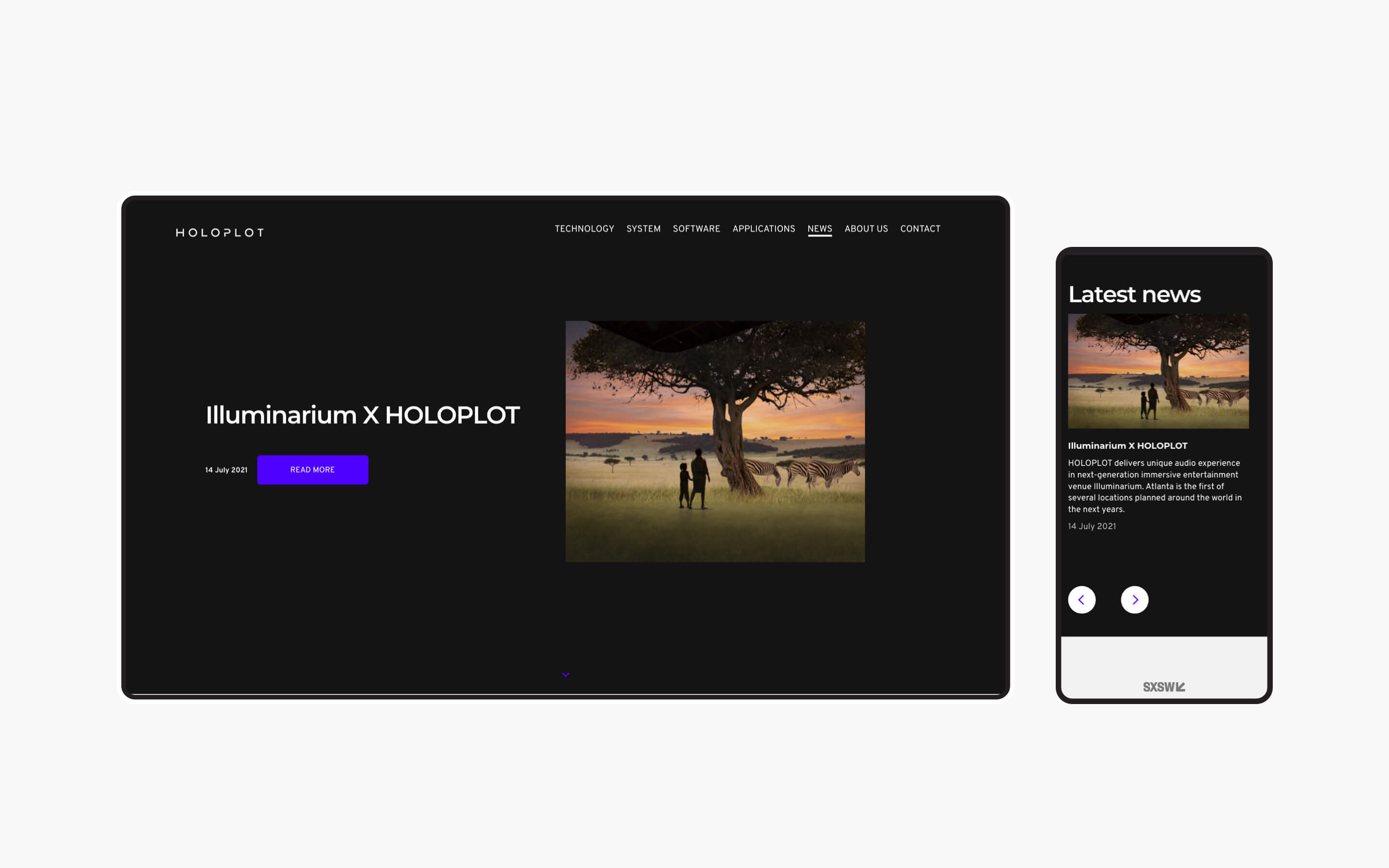
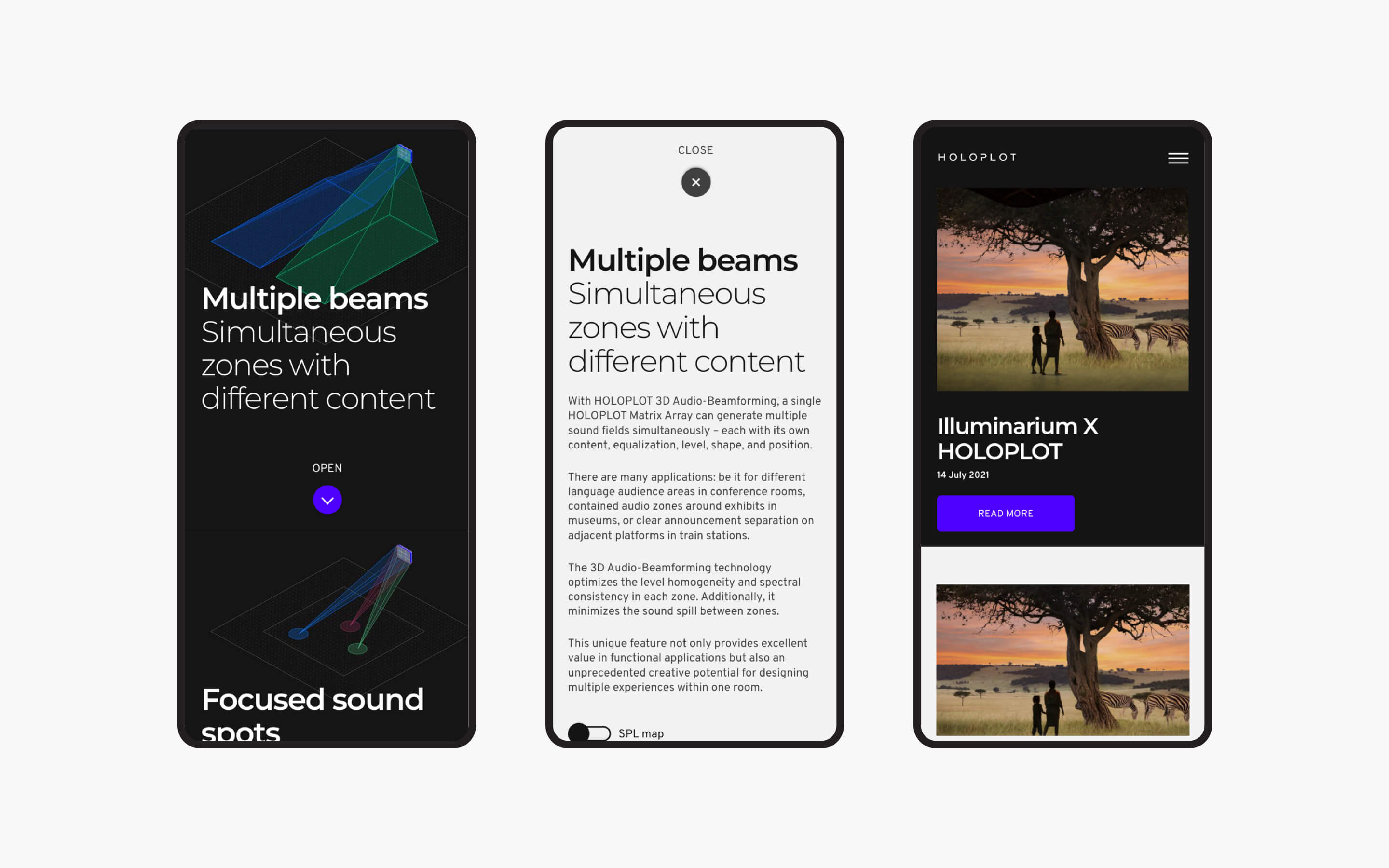
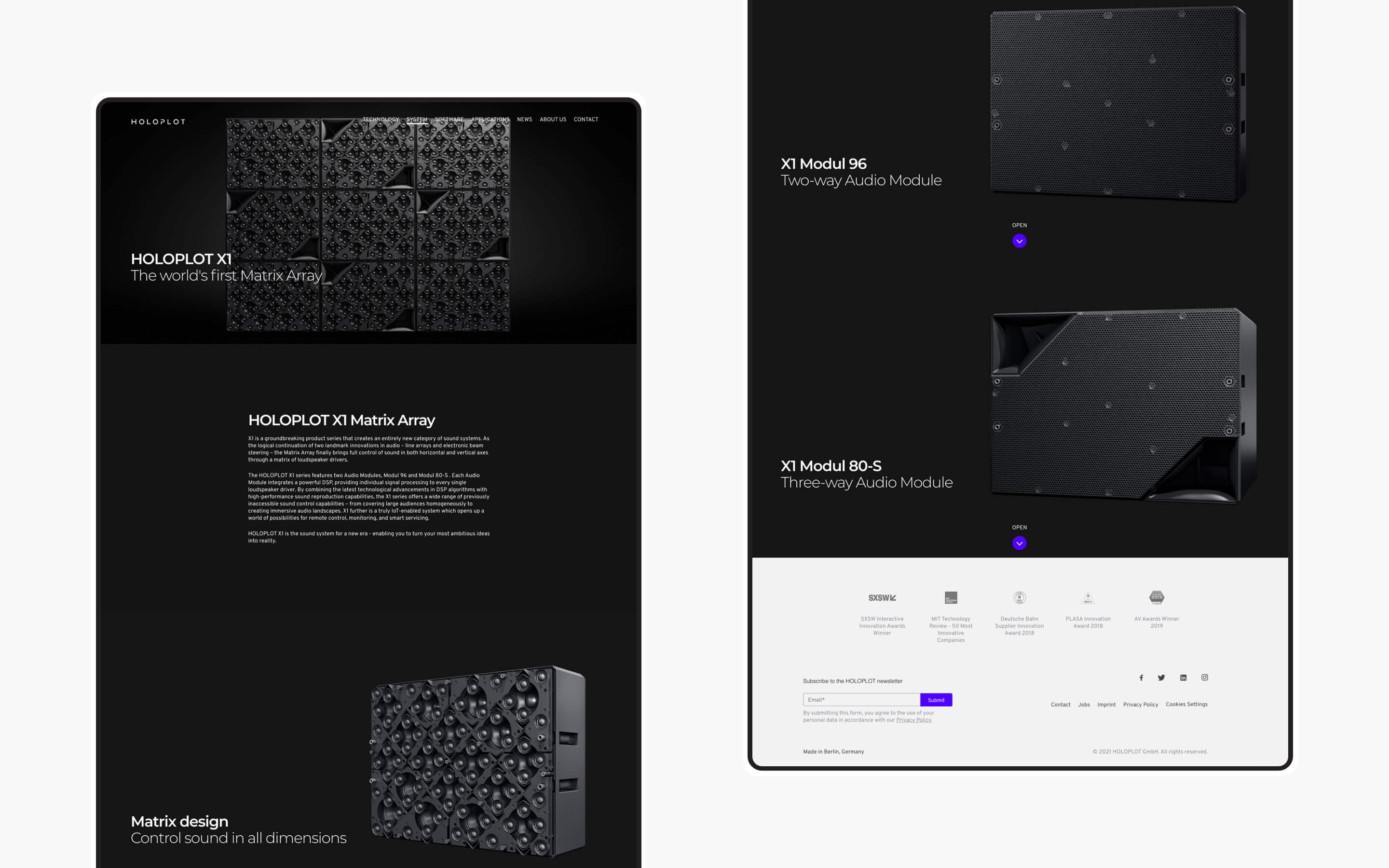
Holoplot's product gave us a special challenge: how do we visually capture the experience of sound? If explaining sound is tough, explaining immersive sound is even tougher. Holoplot creates immersive audio solutions that can only really be experienced in person: trying to represent audio in any other way than to explain this experience wouldn't have done the product justice. With this in mind, we wanted the website to be as immersive as this in-person audio experience. Therefore we took the simple approach of focusing on the product and what it can do. We let the large visuals speak for themselves and balanced this with equally large messaging.
What we did
- UI / UX design and development
- Information architecture
- Content strategy and development
- CMS integration
- SEO analysis and implementation
The results
Delivering on the key metric of speed without having to sacrifice dynamic design.
Speed was a key metric throughout the project lifecycle, and was kept at the forefront for each decision made. The design focused on large feature areas, and incorporated background video and image banks. We are seeing big results as we start to enhance key areas and pages of the Holoplot website. Despite our design approach using large featured sections with the ability to toggle and tab through various image states, we still manage to achieve great performance scores. On desktop, our core web vital from Google shows the Largest Contentful Paint (LCP) in just 0.7 seconds, and speed index at just 0.9 seconds. The Cumulative Layout Shift (CLS) is at 0 and the First Input Delay (FID) at just 3 milliseconds. This gives us a desktop score of 99 on Google page speed Insights and with 66% of our users being on desktop, this is an amazing achievement for such an image-focused website.